먼저, 정리해보았다.
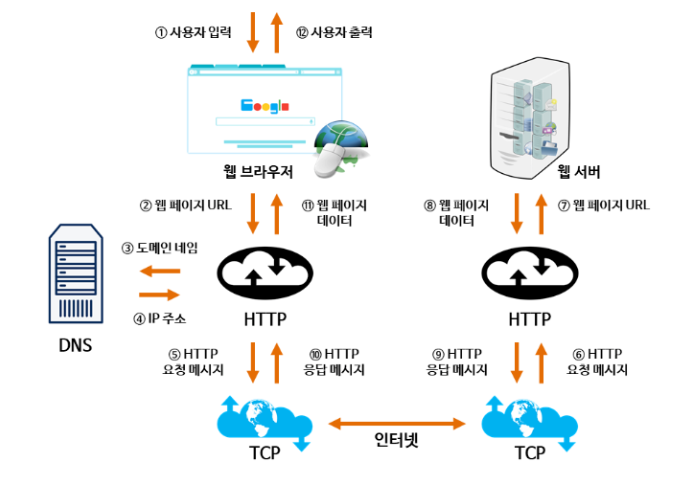
- 웹 브라우저에 URL을 입력하고 Enter 키를 누릅니다.
- 웹 브라우저가 도메인의 IP 주소를 조회합니다. (먼저 캐시를 찾고, 그다음 DNS를 검색합니다.)
- 웹 브라우저가 찾은 IP 주소를 기반으로 서버와의 TCP 연결을 시작합니다.
- 웹 브라우저가 HTTP 요청을 서버로 전송합니다. (필요한 경우, HTTPS 보안 통신이 진행됩니다.)
- 웹 서버가 요청을 처리하고 응답을 다시 웹 브라우저로 전송합니다.
- 웹 브라우저가 전송 받은 콘텐츠를 렌더링합니다.

DNS(Domain Name System)
- 도메인 네임 시스템은 URL들의 이름과 IP주소를 저장하고 있는 데이터베이스이다.
- IP 주소는 숫자로 되어있는데 사용하기 쉽게 주소로 매핑을 해준다.
ex) naver.com
- DNS서버는 호스팅하고 있는 서버의 IP 주소를 찾기 위해 DNS query를 날린다.
TCP/IP ( Transfer Control Protocol / Internet Protocol )
- 데이터가 웹과 연결되어있는지 정의하는 통신 규약
- IP 주소 체계를 따르며 TCP 의 특성을 활용해 송신자와 수신자의 연결을 생성하고, 신뢰성을 유지할 수 있도록 하겠다는 의미
- three-way handshake 라는 프로세스를 통해서 클라이언트와 서버 간 connection 이 이루어 진다.
- IP 주소를 사용해서 데이터를 전달하고, 그 데이터가 제대로 갔는지에 대해 이야기 하는 것
HTTP ( Hypertext Transfer Protocol )
- 클라이언트와 서버가 서로 통신할 수 있게 하기 위한 언어를 정의한 것.
- 요청과 응답으로 이루어져있다.
Response의 status code
- 1xx : 정보만 담긴 메시지
- 2xx : response 성공
- 3xx : 클라이언트를 다른 URL로 리다이렉트
- 4xx : 클라이언트 측에서 에러 발생
- 5xx : 서버 측에서 에러 발생
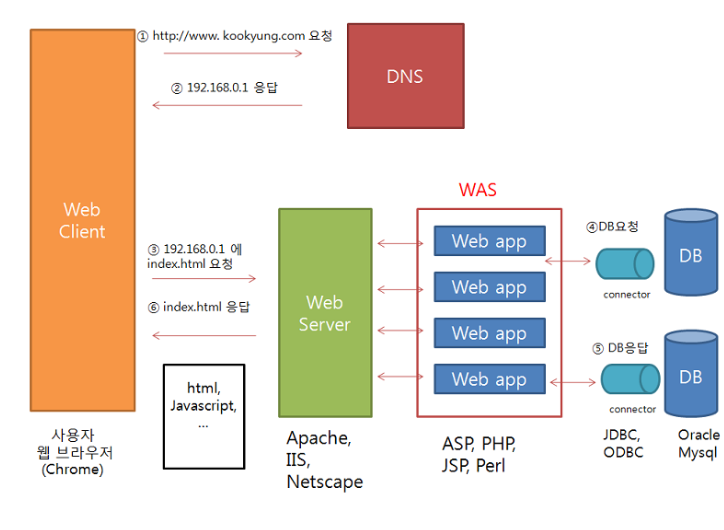
WAS와 WEB 서버
웹 서버에서 혼자 모든 로직 처리 및 데이터 관리를 하게 되면 과부하가 일어날 수 있다.
이를 위해 WAS가 조력자 역할을 한다.
WAS는 사용자의 컴퓨터나 장치에 웹 애플리케이션을 수행해주는 미들웨어이다.
웹 서버는 정적인파일 (HTML, CSS, 이미지 파일)을 처리
WAS 는 동적인 파일(JS 등)을 처리

참고
주소 창에 google.com을 검색하면? (브라우저가 웹 페이지를 표시하는 일련의 과정)
What happens when you type a URL in the browser and press enter?(브라우저에 google.com을 쳤을 때 일어나는 일) 1. www.google.com을 브라우저 주소창에 친다 2. URL 해석 문법에 맞지 않다면, 기본 검색엔진으로 검색한
oizys.tistory.com
'www.google.com'을 주소창에서 입력하면 일어나는 일
_개발자로서 웹이 어떤 과정으로 동작하게 되는지, 무슨일이 어떻게 일어나는지에 대해 제대로 이해하지 못한 채 그냥 만들고 보여지는데에만 집중했던 것 같다. 어느 정도 큰 그림으로라도 이
velog.io
https://bohyeon-n.github.io/deploy/network/internet-2.html
[네트워크]google.com을 입력하면 일어나는 일 | 구보현 블로그
[네트워크]google.com을 입력하면 일어나는 일 20200914 google.com을 입력하면 일어나는 일을 정리해보았다. 자세히 알아보기 전에 과정을 요약하면, 사용자가 웹 브라우저를 통해 google.com 을 입력하면
bohyeon-n.github.io
https://devjin-blog.com/what-happen-browser-search/
[번역] Browser에 www.google.com을 검색하면 어떤 일이 일어날까?
What happens when you type an URL in the browser and press enter…
devjin-blog.com
주소창에 www.google.com을 입력했을 때 일어나는 과정
면접에서 나오는 단골 질문이며, 웹 프론트엔드 개발자로써 주소창에 특정 웹 페이지의 주소를 입력했을 때, 어떤 과정을 통해 데이터가 전달되고, 화면에 렌더링되는지를 확실하게 알고 있어
velog.io
'Knowledge > CS' 카테고리의 다른 글
| [CS] TCP 3, 4 way handshake 란? (0) | 2022.11.14 |
|---|---|
| [CS] TCP/UDP 이란? (1) | 2022.11.14 |
| RFC ( Request for Comments ) 이란? (0) | 2022.10.07 |
| 여기저기 참고한 예상질문 정리 - 데이터베이스 (0) | 2022.10.04 |
| [CS] JAR WAR 차이점 (0) | 2022.08.26 |



댓글